In this short tutorial i gonna teach you how to work with Git and Github step by step.
First you need to create your folder:
Ex. My Project
Inside it, open a command line and start a git repository with the this command:
-Git init
In you folder will appear a folder called .git that contains hidden files it seem that your folder has a git repository.
-Later lets create your app structure and files.
For create your fist commit just try:
-git add -A
-git commit -m "my first commit"
and you code will store in git repository. To check it, just type git log...
$ git log
commit 4dfa016f0c4e244b58ae5feecf5b87
Author: ahcorp <email@domain.com>
Date: Fri Mar 24 16:29:08 2017 -0500
in the next post i will explain to you how to create a branch and merge it changes,
thank you
Follow me to know more about android, php, and Git.
Tutoriales de Android Studio para programadores seniors, semiseniors y junior. Ejemplo de códigos android. Descargas de código. Soluciones a errores comunes etc. Para programadores con conocimiento de java, xml, php, etc
viernes, 24 de marzo de 2017
Git Tutorial Step by Step Easy
Etiquetas:
Git,
git desktop,
git hub,
git pull,
github,
github pull,
merge git,
repositorio,
repository,
tutorial
lunes, 20 de marzo de 2017
Solución a cannot connect to MySQL 4.1+ using the old insecure authentication.
How to solve that? /Como resolver ?
SQLSTATE[HY000] [2000] mysqlnd cannot connect to MySQL 4.1+ using the old insecure authentication. Please use an administration tool to reset your password with the command SET PASSWORD = PASSWORD('your_existing_password'). This will store a new, and more secure, hash value in mysql.user. If this user is used in other scripts executed by PHP 5.2 or earlier you might need to remove the old-passwords flag from your my.cnf file
1- Go to file my.ini (windows) or my.cnf (linux), and go to the line / Ve al archivo my.cnf en linux o a my.ini en windos:
[mysqld]Set old_passwords to false belongs to the mysqld section, if you can't find it there, just add it:[mysqld]old_passwords = 0
2- Restart you server/ Reinicia tu servidor.
3-Run that comand / Corre el siguiente comando:
mysql> SHOW VARIABLES LIKE 'old_passwords'
+---------------+-------+| Variable_name | Value |+---------------+-------+| old_passwords | OFF |+---------------+-------+
And old_passwords must appear like OFF.
4-Update your users passwords with :
UPDATE mysql.user SET password= PASSWORD(¨NEW PASSWORD¨);
And you password must look like :
*6BB4837EB74329105EE4568DDA7DC67ED2CA2AD9
viernes, 17 de marzo de 2017
Android studio Loadings
A best option for show Loading in your app is : AVLoadingIndicatorView
https://github.com/81813780/AVLoadingIndicatorView
Usage
Step 1
Add dependencies in build.gradle.
dependencies {
compile 'com.wang.avi:library:2.1.3'
}
Step 2
Add the AVLoadingIndicatorView to your layout:
Simple
<com.wang.avi.AVLoadingIndicatorView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:indicatorName="BallPulseIndicator"
/>
Advance
<com.wang.avi.AVLoadingIndicatorView
android:id="@+id/avi"
android:layout_width="wrap_content" //or your custom size
android:layout_height="wrap_content" //or your custom size
style="@style/AVLoadingIndicatorView"// or AVLoadingIndicatorView.Large or AVLoadingIndicatorView.Small
android:visibility="visible" //visible or gone
app:indicatorName="BallPulseIndicator"//Indicator Name
app:indicatorColor="your color"
/>
Step 3
It's very simple use just like .
void startAnim(){
avi.show();
// or avi.smoothToShow();
}
void stopAnim(){
avi.hide();
// or avi.smoothToHide();
}
Custom Indicator
See MyCustomIndicator in Sample .
Proguard
When using proguard need add rules:
-keep class com.wang.avi.** { *; }
-keep class com.wang.avi.indicators.** { *; }
Indicators is load from class names, proguard may change it (rename).
Indicators
As seen above in the Demo, the indicators are as follows:
Row 1
BallPulseIndicatorBallGridPulseIndicatorBallClipRotateIndicatorBallClipRotatePulseIndicator
Row 2
SquareSpinIndicatorBallClipRotateMultipleIndicatorBallPulseRiseIndicatorBallRotateIndicator
Row 3
CubeTransitionIndicatorBallZigZagIndicatorBallZigZagDeflectIndicatorBallTrianglePathIndicator
Row 4
BallScaleIndicatorLineScaleIndicatorLineScalePartyIndicatorBallScaleMultipleIndicator
Row 5
BallPulseSyncIndicatorBallBeatIndicatorLineScalePulseOutIndicatorLineScalePulseOutRapidIndicator
Row 6
BallScaleRippleIndicatorBallScaleRippleMultipleIndicatorBallSpinFadeLoaderIndicatorLineSpinFadeLoaderIndicator
Row 7
TriangleSkewSpinIndicatorPacmanIndicatorBallGridBeatIndicatorSemiCircleSpinIndicator
Row 8
com.wang.avi.sample.MyCustomIndicatorLicense
Copyright 2015 jack wang Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
lunes, 6 de marzo de 2017
An example of Android Sharedpreferences.
An example of Android Sharedpreferences.
Configurando valores en Preferencia /Setting values in Preference:
// My preferencia Nombre / MY_PREFerence_NAME - :
//public static final String MY_PREFS_NAME = "MyPrefsFile";
SharedPreferences.Editor editor = getSharedPreferences(MY_PREFS_NAME, MODE_PRIVATE).edit();
editor.putString("name", "Elena");
editor.putInt("idName", 12);
editor.commit();Retrieve data from preference:
SharedPreferences prefs = getSharedPreferences(MY_PREFS_NAME, MODE_PRIVATE);
String restoredText = prefs.getString("text", null);
if (restoredText != null) {
String name = prefs.getString("name", "No name defined");//"No name defined" is the default value.
int idName = prefs.getInt("idName", 0); //0 is the default value.
}sábado, 4 de marzo de 2017
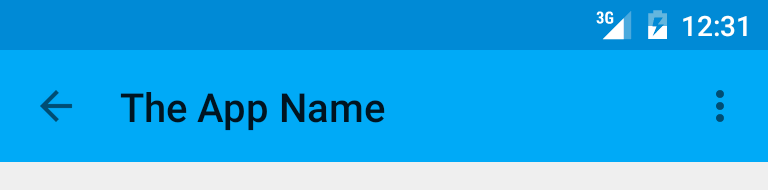
Android Studio Home Button in ToolBar / Andorid Studio Home Button en Toolbar

En este tutorial les enseñaré como activar en el toolbar la
flecha de atrás, o Home button. Lo primero que tenemos que tener es un toolbar
en nuestra vista:
<android.support.design.widget.AppBarLayout
<android.support.v7.widget.Toolbar
Quedando mi código de esta manera:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".Activities.Galeria">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_uniformes" />
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context=".Activities.Galeria">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_uniformes" />
</android.support.design.widget.CoordinatorLayout>
En nuestra activity inicializamos el nuestra barra:
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar);
Con la siguiente sentencia habilitamos el botón:
getSupportActionBar().setDisplayHomeAsUpEnabled(true); getSupportActionBar().setDisplayShowHomeEnabled(true);
Seguidamente habilitamos el listener para realizar una
acción en caso de ser presionado:
toolbar.setNavigationOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { //la acción de desees
} });
Etiquetas:
android studio,
android toolbar home,
bar button,
button android,
home button android,
how to activate android toolbar,
toolbar android
Suscribirse a:
Comentarios (Atom)
